Mình xóa hết tất cả code trong blog mới tạo. Đoạn code khung sườn blog lúc bấy giờ chỉ còn là:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head><b:skin><![CDATA[/*
]]></b:skin>
</head>
<body>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
Thực hiện:
Lưu mẫu & Ngạc nhiên chưa? Trang chủ của blog trắng không tì vết.
Bố cục giản đơn, chưa đâu vào đâu
2. Thẻ meta & title
Code của thẻ meta & title được chèn dưới <head> và trên <b:skin>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog' name='description'/>
<meta content='Các từ khóa trên blog' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog"' name='keywords'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Mô tả về blog' name='description'/>
<meta content='Các từ khóa trên blog' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - Mô tả về blog"' name='description'/>
<meta expr:content='data:blog.pageName + ", Các từ khóa trên blog"' name='keywords'/>
</b:if>
Sau khi chèn link:
Số 1 là tab trước khi chèn code, Title trang là locdemo2.blogspot.com.
Số 2 là kết quả sau khi chèn code, Title trang là locdemo2 giống như phần Mô tả về blog ở Số 3
3. Tạo Bố cục - Modules
ID được chèn giữa <body> và </body>
Thuộc tính được chèn trên ]]></b:skin>
Body là module lớn nhất trong blog, nơi chứa nhiều modules con. Nên mình quan tâm nó trước.
Các thuộc tính cho module này được chèn trên thẻ ]]></b:skin>
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px Georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px Georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
Tạo module con với ID là Box nằm trong Body, chứa nhiều module nhỏ.
Chèn <div id='box'>Box</div> vào giữa <body> và </body>
Thuộc tính của Box được chèn trên thẻ ]]></b:skin>
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
Kết quả ta thu được là chữ Box chà bá lửa như hình :D:
Code html đến thời điểm này:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
]]></b:skin>
</head>
<body>
<div id='box'>Box</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
]]></b:skin>
</head>
<body>
<div id='box'>Box</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
4. Tạo modules cho Box
Tiếp theo mình chèn các module Header, Main, Post, Footer. Mỗi ID module gắn liền với thuộc tính của nó.
ID được chèn giữa <div id='box'> và </div> của nói cách khác là thay thế cho chữ "Box".
Thuộc tính được chèn trên ]]></b:skin>
ID
<div id='header'>Header</div>
<div id='main-outer'>Main</div>
<div id='footer'>Footer</div>
<div id='main-outer'>Main</div>
<div id='footer'>Footer</div>
Thuộc tính
#header{
Background:green; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
Background:green; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
Kết quả mình chèn
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main</div>
<div id='footer'>Footer</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main</div>
<div id='footer'>Footer</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
5. Thêm Sidebar: Right, Main, Left vào main-outer
Thẻ <div id='main-outer> CODE CẦN CHÈN </div>
Chú ý: do 3 modules trên sử dụng thuộc tính dời module qua trái, phải nên ta chèn thêm thẻ <div style='clear:both'/> để dừng việc dời module.
ID
<div id='sidebarleft'>SidebarLeft</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight</div>
<div style='clear:both'/>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight</div>
<div style='clear:both'/>
Thuộc tính
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
6. Thêm tiện ích cho Sidebar trong Bố cục
Thanh Sidebar bên trái được đặt ở giữa thẻ <div id="sidebarleft'> CODE CẦN CHÈN </div>
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
Tương tự cho Sidebar bên phải và phần footer
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
Như bạn thấy các tiện ích được thêm vào đang nằm giữa. An tâm đi, sau này nó sẽ lại đâu vào đó.
Như bạn thấy, thanh navbar ở đầu blog. Riêng mình thì mình không muốn nó xuất hiện ở blog. Để làm làm nó biến mất và loại bỏ khoảng dư mặc định bên trên và bên dưới của Title blog. Bạn chỉ cần chèn đoạn mã bên dưới vào trước thẻ ]]></b:skin> là ok.
#navbar-iframe {height:0px;visibility:hidden;display:none} <!--Ẩn thanh navbar-->
h2 {padding:0; margin:0} <!--Loại bỏ khoảng trống dư ra ở Title bog mặc định-->
Tổng hợp code sau khi hoàn thành bước thêm tiện ích
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0} <!--Loại bỏ khoảng trống dư ra ở Title bog mặc định-->
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng) */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
#navbar-iframe {height:0px;visibility:hidden;display:none}
h2 {padding:0; margin:0} <!--Loại bỏ khoảng trống dư ra ở Title bog mặc định-->
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
Tiếp theo là Header. Thông thường ta ít khi mở Thêm tiện ích ở Header. Chèn Code vào giữa thẻ header
<div id='header'>Header
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Title)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Title)' type='Header'/>
</b:section>
</div>
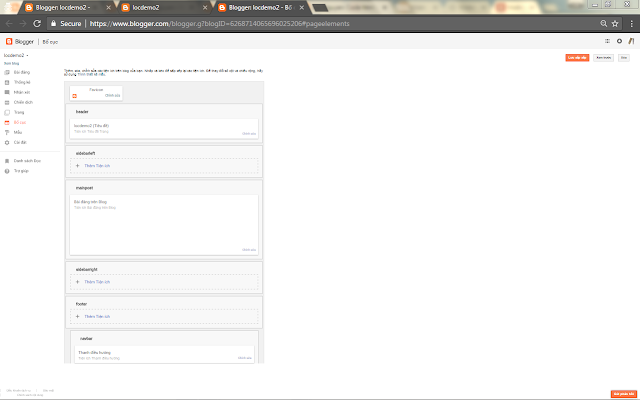
Kết quả thu về:
Tiếp theo là Mainpost
<div id='main'>Main
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
Kết quả
Code sau khi hoàn thành Mainpost.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng)#ffff00 */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
#navbar-iframe {height:0px;visibility:hidden;display:none} <!--Ẩn thanh navbar-->
h2 {padding:0; margin:0} <!--Loại bỏ khoảng trống dư ra ở Title bog mặc định-->
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Title)' type='Header'/>
</b:section>
</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='locdemo2' name='description'/>
<meta content='learning english' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + " - locdemo2"' name='description'/>
<meta expr:content='data:blog.pageName + ", learning english"' name='keywords'/>
</b:if>
<b:skin><![CDATA[/*
body{
background: #ffff00; /* Màu nền toàn blog (mặc định là màu trắng)#ffff00 */
font: 16px georgia; /* Cỡ chữ và font chữ cho toàn blog */
}
#box{
Background:red; /* Màu nền của module box */
Width: 990px; /* Chiều rộng của trang blog */
Margin:0 auto; /* Cân bằng vị trí module này vào giữa trang */
}
#header{
Background:lightblue; /* Màu nền của module header */
}
#main-outer{
Background:yellow; /* Màu nền của module main-outer */
}
#sidebarleft{
Background:orange; /* Màu nền của module sidebarleft */
width:200px; /* Chiều rộng của module sidebarleft */
float:left; /* Dời module sidebar1 qua trái */
}
#main{
Background:lightyellow; /* Màu nền của module main */
width:590px; /* Chiều rộng của module main */
float:left; /* Dời module main qua trái */
}
#sidebarright{
Background:orange; /* Màu nền của module sidebarright */
width:200px; /* Chiều rộng của module sidebarright */
float:right; /* Dời module sidebarleft qua phải */
}
#footer{
Background:blue; /* Màu nền của module footer */
}
#navbar-iframe {height:0px;visibility:hidden;display:none} <!--Ẩn thanh navbar-->
h2 {padding:0; margin:0} <!--Loại bỏ khoảng trống dư ra ở Title bog mặc định-->
]]></b:skin>
</head>
<body>
<div id='box'>
<div id='header'>Header
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Title)' type='Header'/>
</b:section>
</div>
<div id='main-outer'>Main-outer
<div id='sidebarleft'>SidebarLeft
<b:section class='sidebarleft' id='sidebarleft' showaddelement='yes'/>
</div>
<div id='main'>Main
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
</div>
<div id='sidebarright'>SidebarRight
<b:section class='sidebarright' id='sidebarright' showaddelement='yes'/>
</div>
<div style='clear:both'/>
</div>
<div id='footer'>Footer
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
</div>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Thanh điều hướng' type='Navbar' visible='true'/>
</b:section>
</body>
</html>
Tiếp theo ta tiến hành canh chỉnh Sidebar trái và phải để blog trở nên đẹp hơn.
xx